使用CSS绘制桃心
CSS3扩展了html和css的功能,它允许我们实现更复杂的样式。下面让我们看看,怎么使用css创建桃心形状。

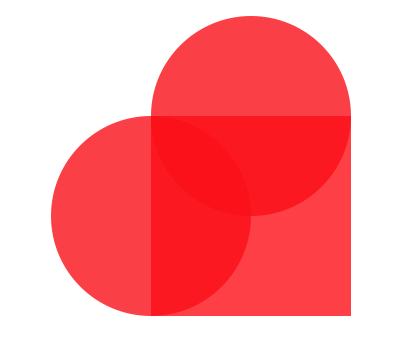
桃心可以通过两个基本的形状组成,一个正方形和两个圆形,如下图:

把上图顺时针旋转45度就是一个桃心。
创建一个基本的html页面:
<html>
<head>
<title>绘制桃心</title>
<meta charset="UTF-8">
</head>
<style>
.my_true_heart{
position: fixed;
top: 30%;
left: 30%;
width: 200px;
height: 200px;
background-color: rgba(255,15,24, 0.8);
}
</style>
<body>
<div class="my_true_heart"></div>
</body>
</html>上面代码绘制了一个正方形:

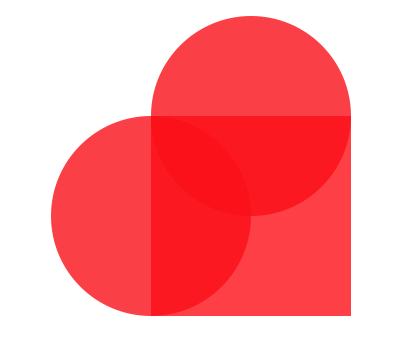
然后在正方形的左边绘制一个圆-在同等大小的正方形上内切出一个圆:
.my_true_heart:before{
position: absolute;
bottom: 0px;
left: -100px;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(255,15,24, 0.8);
}
.my_true_heart:before{
bottom: 0px;
left: -100px;
}再在上方绘制同样的一个圆:
.my_true_heart:after{
position: absolute;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(255,15,24, 0.8);
}
.my_true_heart:after{
top: -100px;
right: 0px;
}
顺时针旋转桃心45度,在my_true_heart中加入:
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);把透明度调整为1,完整代码如下:
<html>
<head>
<title>绘制桃心</title>
<meta charset="UTF-8">
</head>
<style>
.my_true_heart{
position: fixed;
top: 30%;
left: 30%;
width: 200px;
height: 200px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
background-color: rgba(255,15,24, 1);
}
.my_true_heart:before{
position: absolute;
bottom: 0px;
left: -100px;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(255,15,24, 1);
}
.my_true_heart:before{
bottom: 0px;
left: -100px;
}
.my_true_heart:after{
position: absolute;
width: 200px;
height: 200px;
content: '';
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: rgba(255,15,24, 1);
}
.my_true_heart:after{
top: -100px;
right: 0px;
}
</style>
<body>
<div class="my_true_heart"></div>
</body>
</html>
Written on March 23, 2016